AWS – IAM Assume Role (为已有的IAM User添加跨AWS账号访问S3)
只能IAM User使用Assume Role跨AWS账号访问资源, Root account是无法做到的。
参考视频:https://www.youtube.com/watch?v=20tr9gUY4i0
实战案例:需要允许账号A当中的IAM User 访问账号B的S3
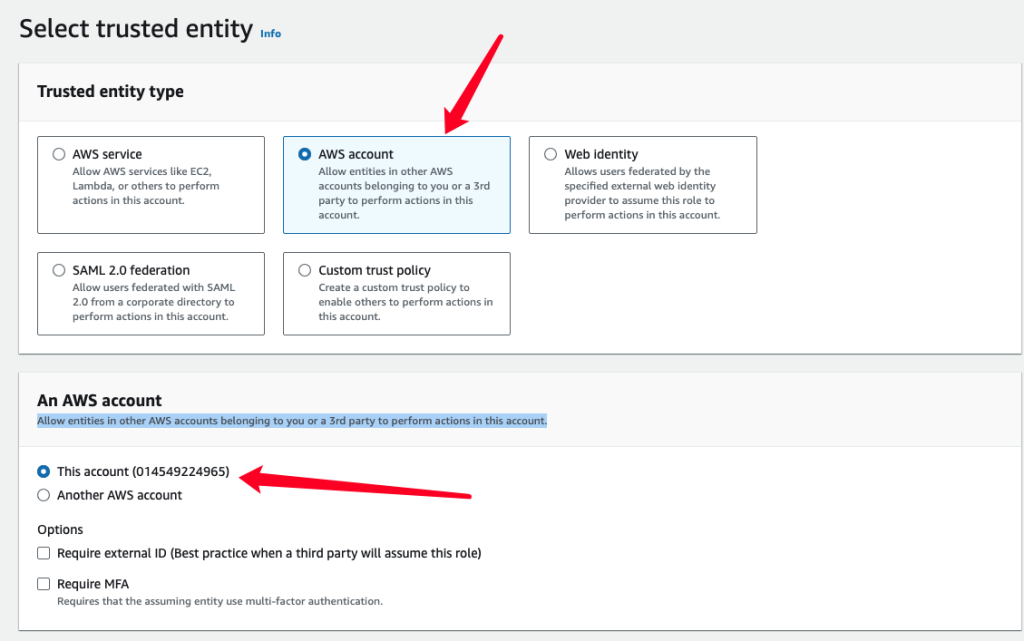
【步骤1】需要在账号B,也就是允许开发权限的账号当中创建Assume Role
- 选择AWS Account 和选择This account

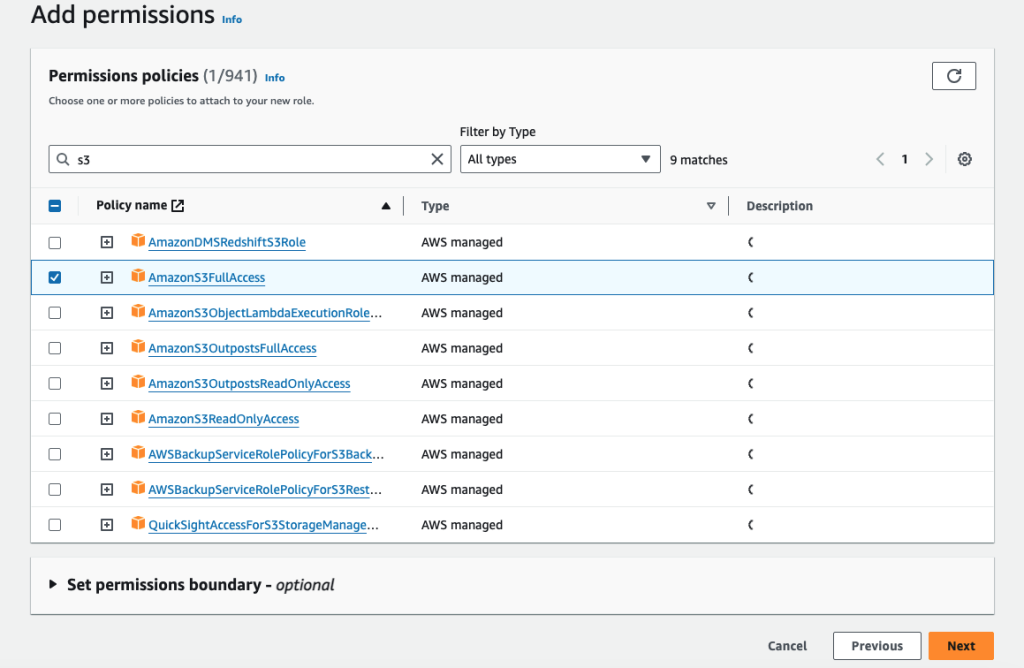
2. 添加AmazonS3FullAccess的权限,然后next到底,和输入Role的名字就创建成功了

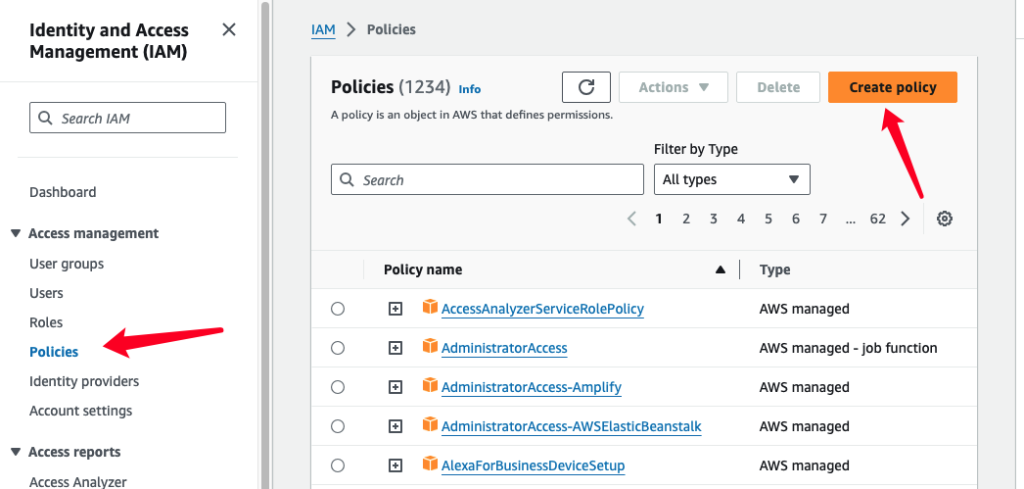
【步骤2】在账号A创建policy,这个policy是绑定到账号B创建好的Assume Role
- 在账号A 创建新的Policy

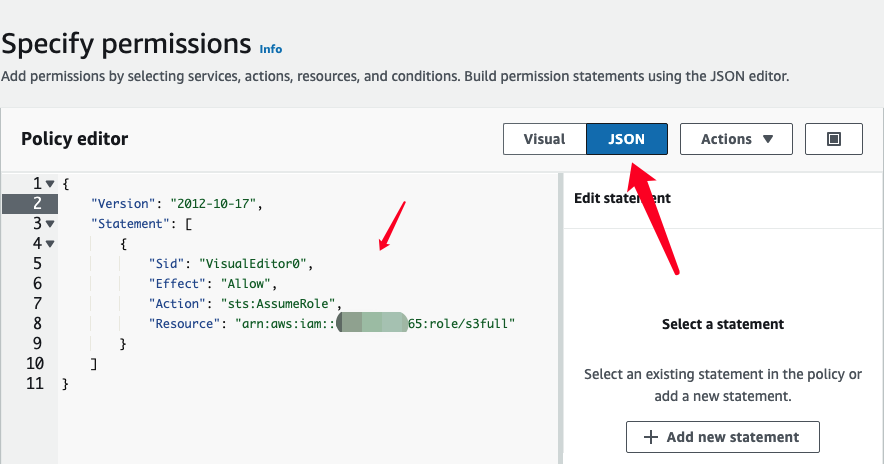
2. 点击Json按钮和粘贴以下的Json Policy,以下的Policy 需要替换成你在账号B所创建好的Assume Role ARN ,接着next到底,输入policy名就创建完成了。

JSON
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": "sts:AssumeRole",
"Resource": "arn:aws:iam::77788999:role/yourRoleName"
}
]
}【步骤3】在账号A吧创建好的Policy绑定到指定的IAM User当中(当然你也能绑定到User Group也可以)
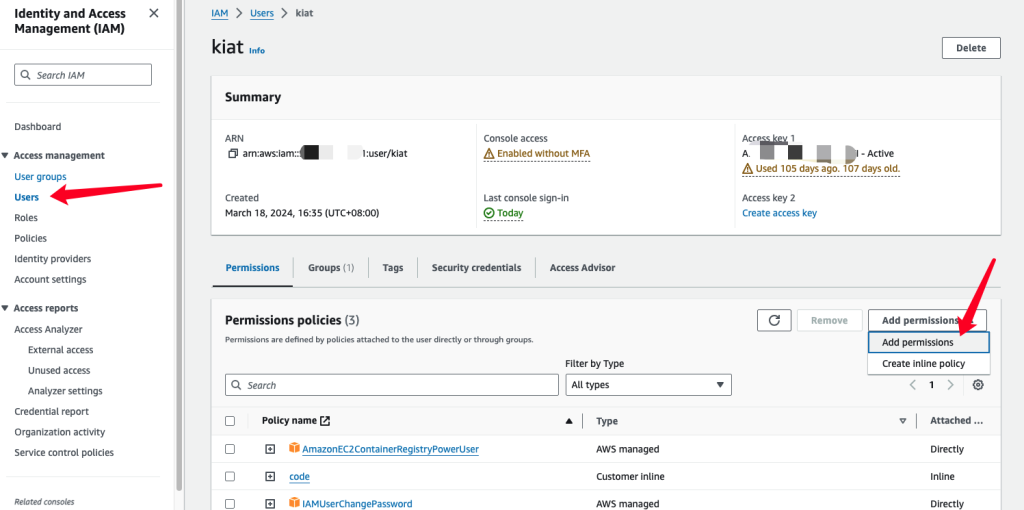
- 选择你想要添加policy的IAM User, 然后点击Add Permission 按钮

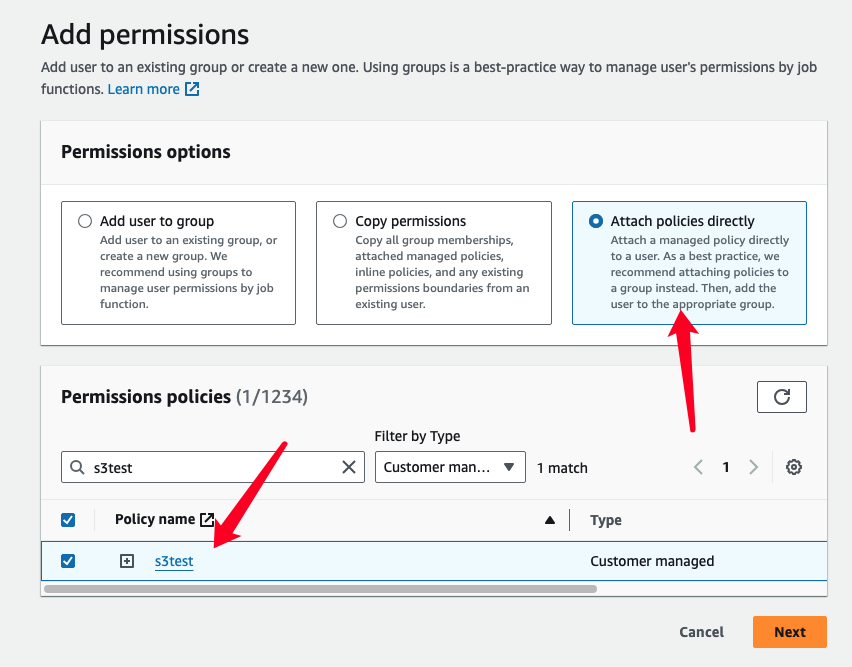
2. 在Add Permission页面当中,点击Attach policies directly,然后选择你刚刚在账号A所创建好的policy,接着点击next到底就创建完成了

【步骤4】测试账号A的IAM User 是否能够访问账号B的S3 Bucket
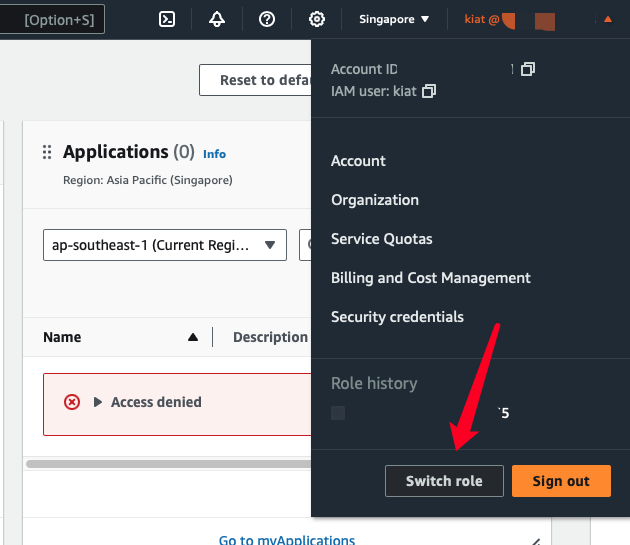
- 登入了账号A的IAM User,然后在menu bar当中点击switch role

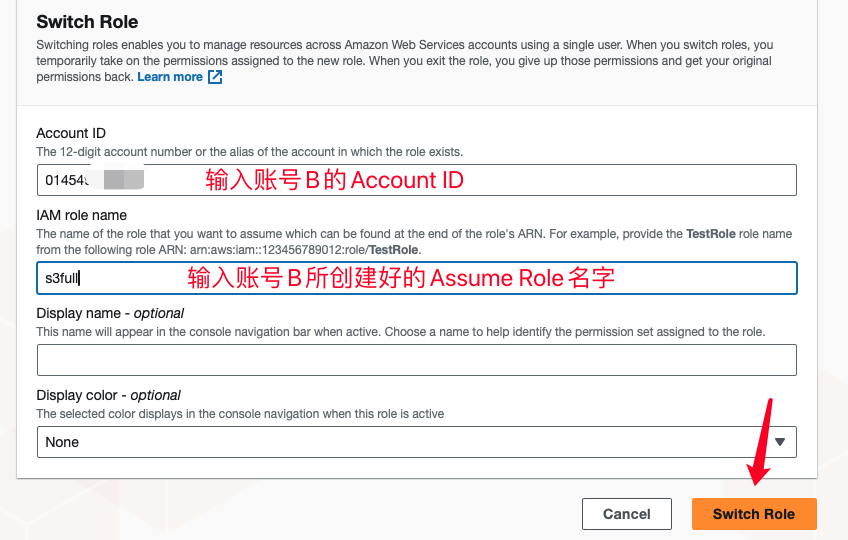
2. 跟着下图的步骤操作,Account ID 的获取方式就是在menu获取的

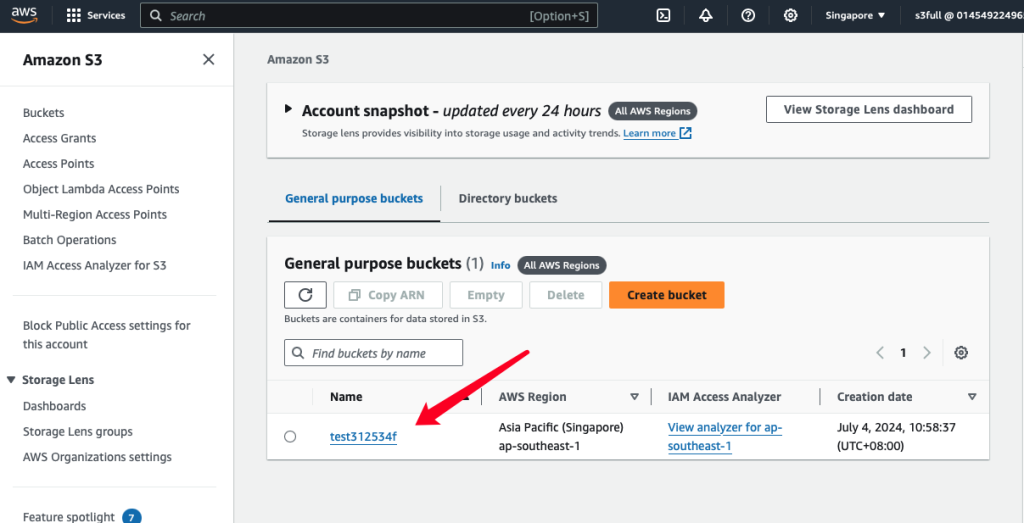
3. 转换role了之后去到S3就能访问到账号B的Bucket了

![]()
Facebook评论